Étude de cas : Développement d’une application de gestion de dossiers nommé « PACMAN »
Notre client, une filiale d’un grand groupe français avec qui nous travaillons depuis quelques années, nous sollicite pour développer une application de suivi des dossiers. Si le produit délivré répond aux attentes, il sera ensuite porté au niveau National et sera accessible par les autres agences du territoire.
Rendez-vous dans le locaux du client
Après avoir fixé un rendez-vous, nous nous sommes déplacés dans les locaux du client afin d’être au plus proche de la réalité du terrain.
Cette réunion de travail nous a permis de mieux comprendre le besoin et comment nous pourrions résoudre les problèmes soulevés.
Nous cherchons d’abord à comprendre le « pourquoi » pour pouvoir proposer le « comment ».
Guillaume nous a réalisé pendant cette réunion un posca (image ci-jointe), pour avoir une vue synthétique de la demande.

Le contexte
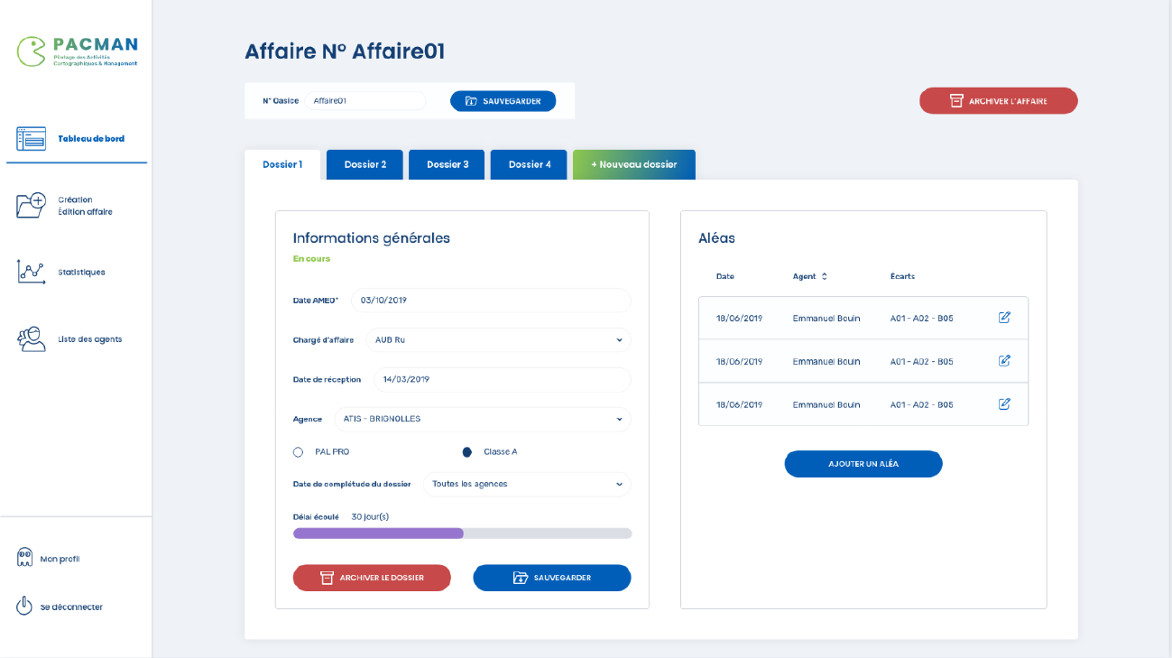
Le client manage une équipe de cinq personnes, et doit suivre les dossiers traités par son équipe.
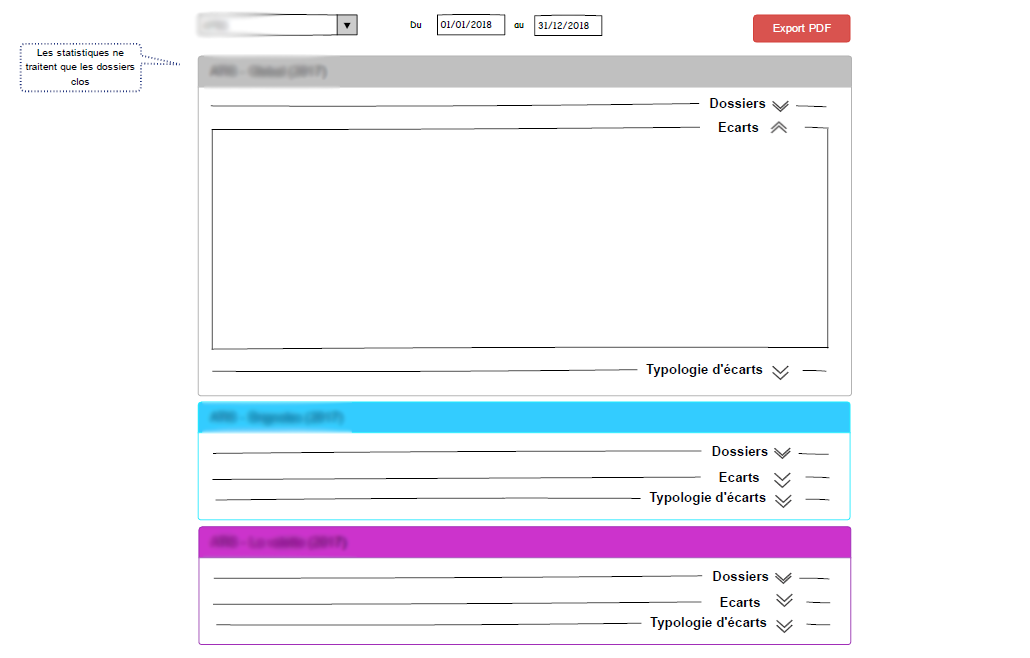
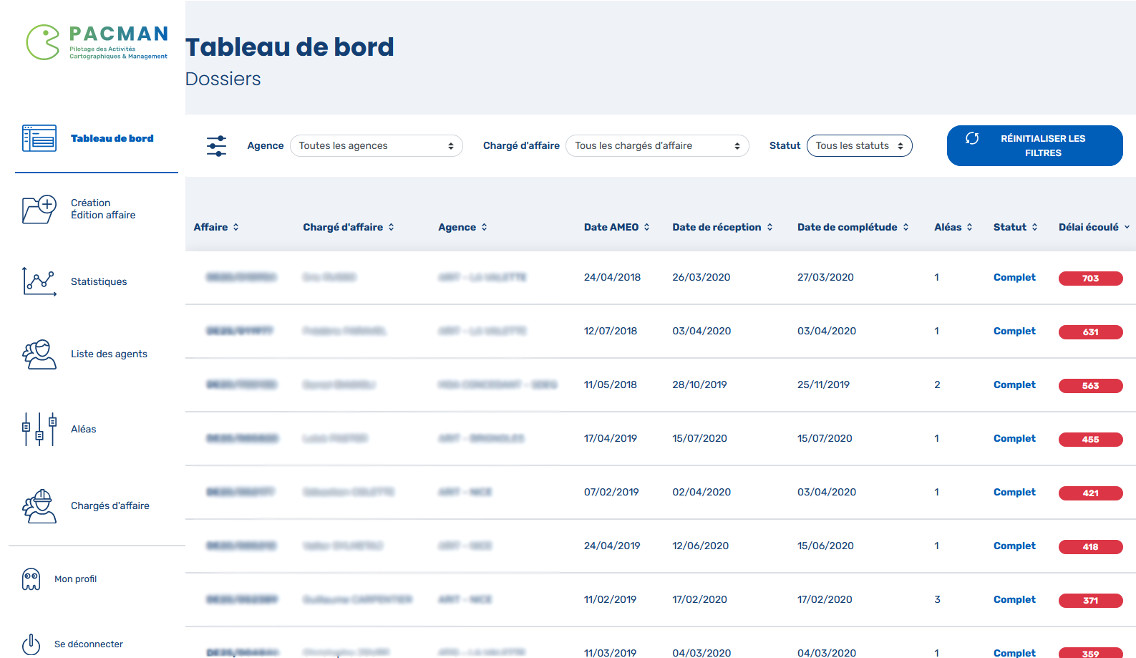
La saisie de ces dossiers dans l’application existante permet au responsable d’équipe de suivre l’avancement des dossiers, mais aussi de réaliser un document statistique (pdf) qu’il réalise à partir d’exports Excel.
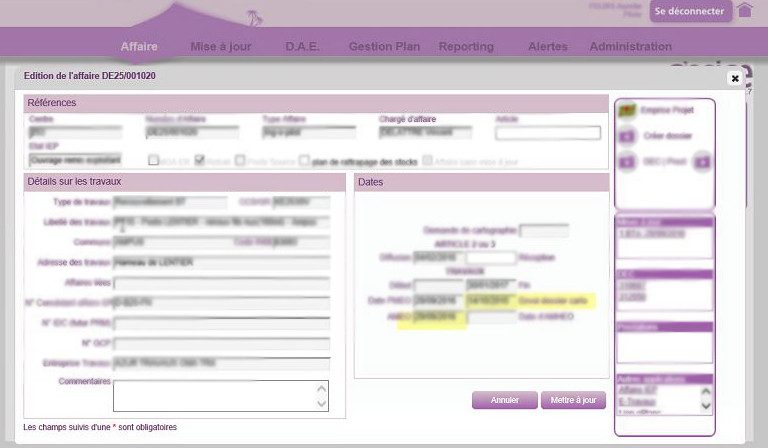
L’application existante, qui se limite à des formulaires de saisie, est inadaptée à la réalité du métier. Elle s’est transformée en une immense base de données, qu’il fallait ensuite retraiter manuellement dans des tableaux Excel.
Nous avons déterminé avec le client les problèmes que la nouvelle application devait résoudre :
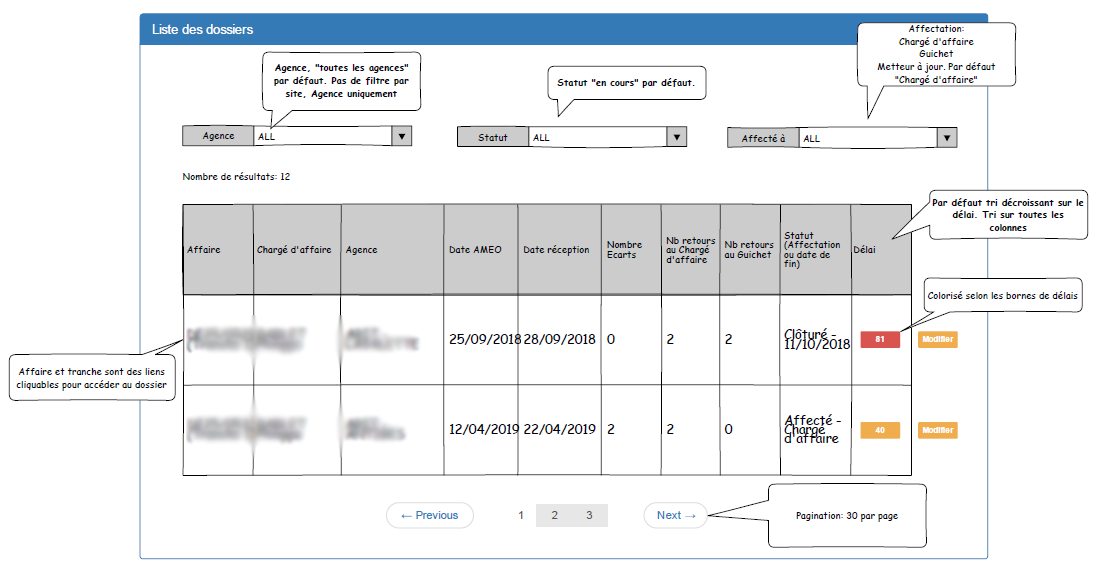
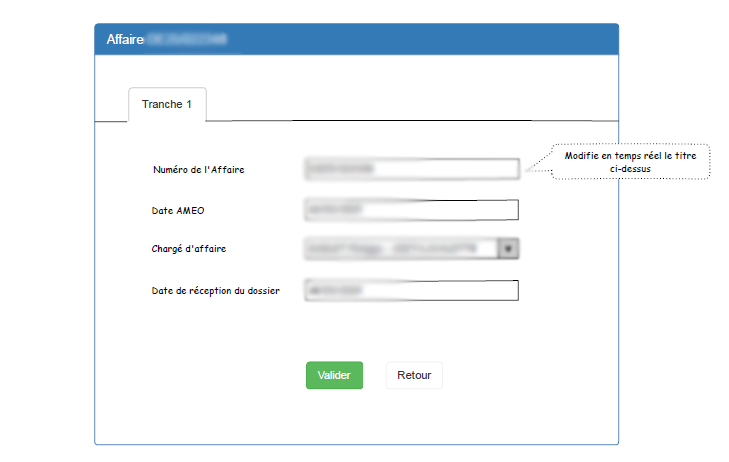
- Les interfaces ne sont pas ergonomiques : la saisie des dossiers est longue et fastidieuse
- Les marqueurs de suivi des dossiers ne sont pas adaptés à la réalité du métier.
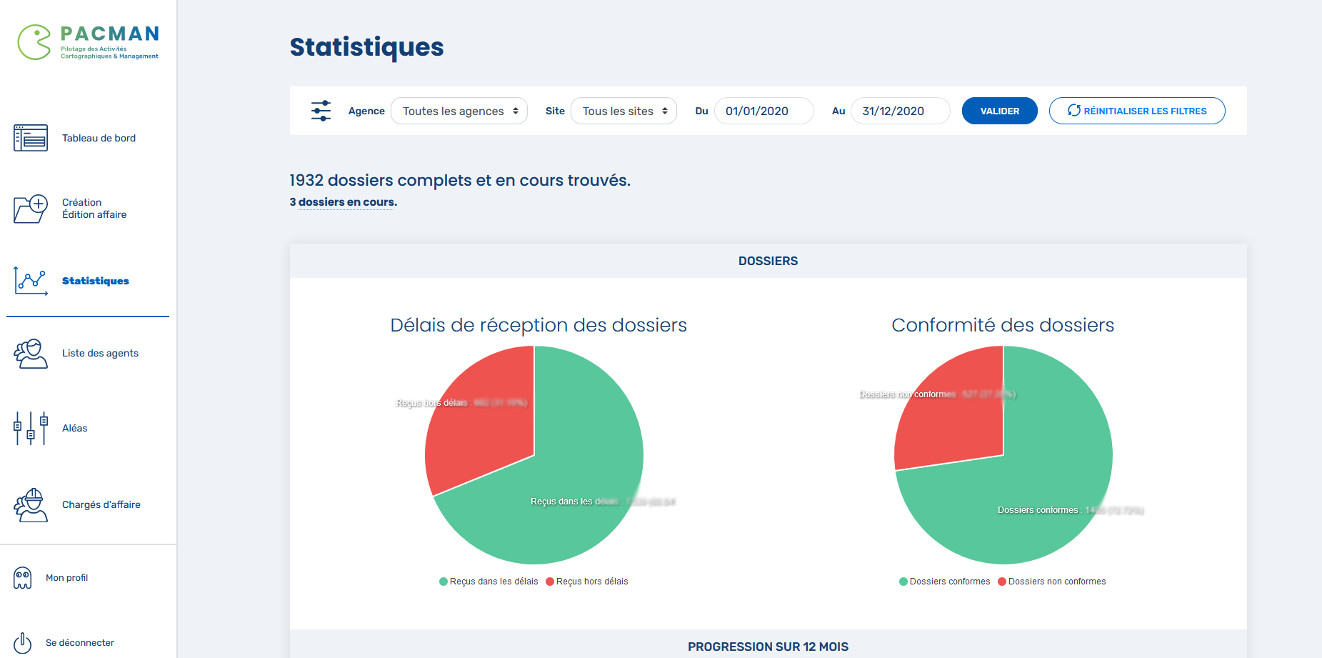
- La production du document statistique nécessite de nombreuses opérations manuelles, et est extrêmement chronophage.

Nous avons ainsi pu définir Le « quoi » et le « comment » pour garantir le meilleur retour sur investissement (ROI) : Revoir les interfaces pour une saisie simplifiée (gain de temps) et produire des tableaux de bord en temps réel pour suivre la qualité des dossiers.
Nous commençons alors avec le client l’élaboration du cahier des charges :
- Quels sont les données utiles au bon suivi d’un dossier pour améliorer le suivi des dossiers
- Quelles sont les statistiques à produire pour réaliser le rapport statistiques trimestriel
- Quels sont les règles métiers à implémenter dans les interfaces pour améliorer l’ergonomie des interfaces
Mise en œuvre d’un MVP (minimum viable product)
Un métier complexe qui milite pour la mise œuvre d’une expérimentation
Les échanges avec le client ont révélé un métier complexe, avec de nombreuses règles et exceptions.
Nous décidons donc, avec le client, de réaliser très rapidement un MVP (de l’anglais : minimum viable product) : Une version du produit limitée qui permettra d’obtenir un maximum de retours client avec un minimum d’effort.
Nous commençons donc la conception d’un projet d’expérimentation avec peu de graphisme et des interfaces simplifiées : Cela nous permettra de voir très rapidement si nous allons dans la bonne direction.
Enfin, nous conserverons tout le code du MVP afin de construire dessus la version définitive de l’application. Ainsi nous ne perdons pas le temps associé à la conception et au développement du MVP.
Bilan de l’expérimentation
Suite à l’utilisation du MVP, nous nous rendons compte que le module d’affectation est une fonction peu pertinente compte tenu de la taille des équipes : En effet le ROI, temps de saisie / bénéfice rendu, sur le module d’affectation est trop faible.
Aussi, si la fonction de suivi est pertinente, nous déciderons de ne pas réaliser le module d’affectation afin de réaliser d’autres choses plus utiles et de ne pas surcharger l’application.
A l’inverse, nous comprenons que le module de suivi des aléas (erreurs) est une fonction clé :
- Ce sont les aléas qui créent les tensions entre les bureaux d’étude et le pôle cartographique.
- La performance du pôle cartographique en terme de mise à jour (et le respect des délais) dépend principalement de la qualité des dossiers fournis et de la fluidité des corrections
Les aléas sont les indicateurs clés pour la production de statistiques.
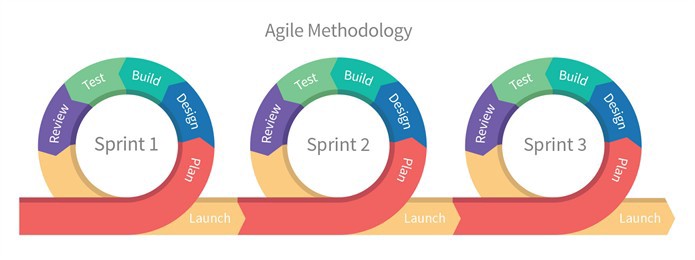
Méthodologie AGILE
Chez OMG, nous ne séparons jamais totalement la phase de conception de la phase de développement, et le besoin se dévoile au fur et à mesure de la réalisation de l’application

Allotissement et définition des sprints
Nous avons définit avec l’aide du client le cahier des charges : les règles métiers, mais aussi les rôles et droits utilisateurs.
Après la phase de spécification réalisée par l’équipe de développement, nous avons découpé le projet en lots. En accord avec le client, nous avons décidé de réaliser 5 lots que nous avons livrés toutes les 2 semaines.
Un sprint comprend le développement et la livraison d’un lot sur la plateforme de recette.
Sprint 1 : Adaptations du MVP
Nous avons pris en compte le bilan réalisé sur le MVP : supprimé le code inutile et ajouté les améliorations souhaitées.
Sprint 2 et 3 : Statistiques
Les statistiques est le point le plus important du projet : il est donc nécessaire de bien identifier les données à exploiter et comment les interpréter correctement. Nous avons fait une livraison à mi-parcours (2 Sprint) afin de pouvoir ajuster rapidement le travail en cours.
Sprint 4 : Intégration graphique (Design)
La phase de conception du design était une gérée en parallèle du projet. C’est lors de nos réunions hebdomadaires, nous présentions aussi l’avancement du travail graphique.
Nous avons néanmoins créé un sprint et une livraison, pour l’intégration graphique.
Sprint 5 : Pages d’administration
Les interfaces d’administration, n’impliquant que peu de retours clients, ont été réalisées en fin de projet.
Communication régulière avec le client
Tout au long du projet, nous maintiendrons une communication hebdomadaire avec le client.
Ces réunions ont permis au client, toujours disponible et à l’écoute, d’avoir une présentation régulière de l’avancement et de pouvoir tester les interfaces au fil de l’eau.
Les points téléphoniques sont accompagnés d’un ordre du jour, puis d’un compte-rendu : Rien ne doit être perdu du travail que nous réalisons avec le client. A l’instar du suivi du projet, le suivi des échanges est documenté afin de pouvoir s’y référer en cas de besoin.
Livraisons fréquentes
Notre volonté première est de réaliser des petites itérations, livrées régulièrement afin d’obtenir rapidement des client.
Lorsque travaillons sur une itération, nous corrigeons et améliorons aussi l’itération précédente.
Ainsi, nous consolidons l’expérience utilisateur et corrigeons les bugs au fur et à mesure de l’avancement du projet avance.
Lorsque nous sommes arrivés à la dernière livraison, le client était sûr de trouver une application sans bugs et qui réponde à son besoin.
Ergonomie et wireframe
L’UX Design concerne tout le travail sur l’ergonomie des interfaces.
Nous avions noté le besoin d’une ergonomie simple pour les utilisateurs, afin que l’outil puisse leur faire gagner du temps. C’est pourquoi nous avons travailler très en amont sur des maquettes très détaillées, que nous avons fait valider par le client.
Conception graphique
La conception graphique s’est déroulé en parallèle de la phase de développement en suivant la même méthodologie AGILE.
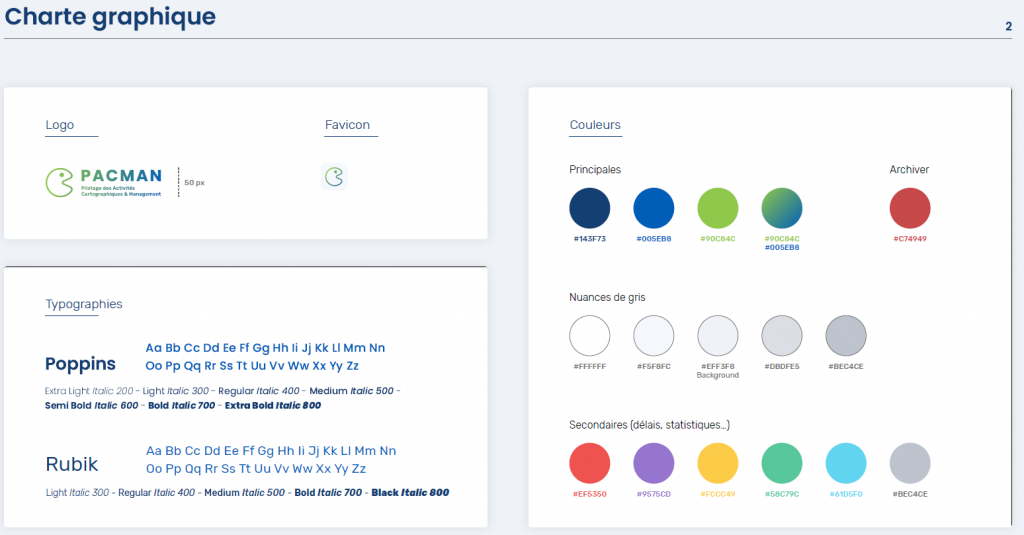
L’application est un outil interne, sans accès extérieur. Nous n’avions donc pas besoin de travailler une image de marque, avec une réflexion poussée sur les cibles. Nous nous sommes donc contentés de réaliser un logo et des guidelines, néanmoins travaillés avec soin par notre graphiste, afin que l’application reste élégante.
Afin de se différencier des autres applications, grises et ennuyeuses, le client nous avait néanmoins fait part d’un volonté d’un graphisme « fun »
l’acronyme « PACMAN » nous a immédiatement amené vers le personnage de jeu vidéo, que nous avons stylisé.
Le client a tout de suite été convaincu par la proposition initiale, et a ensuite choisi la déclinaison qu’il préférait.
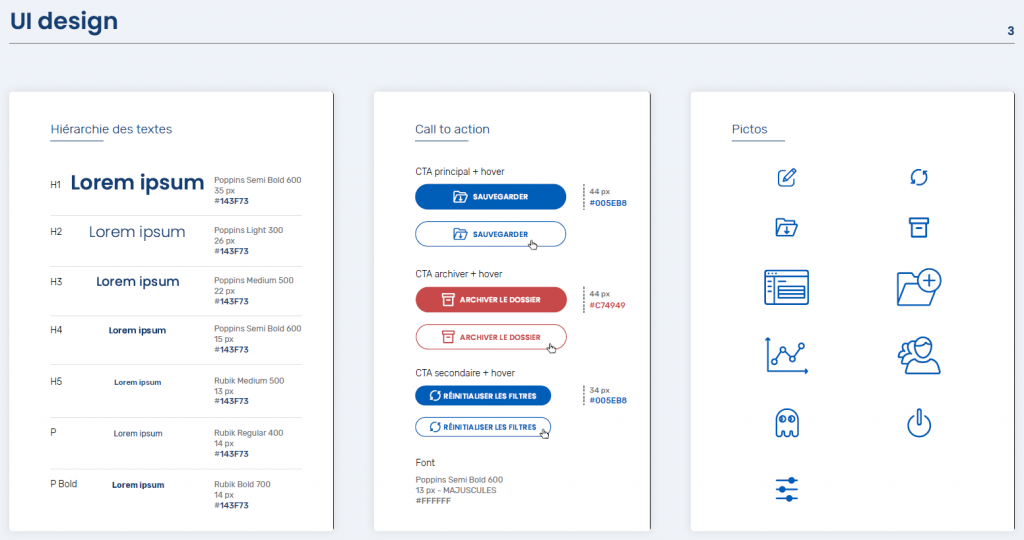
La phase de conception graphique se termine par la production d’un document, délivré au client : Le brandBook
Ce document est nécessaire pour réaliser l’intégration graphique : Il contient tous les éléments graphiques que peut contenir l’application.
Mais il est aussi utile lorsque l’on souhaite faire évoluer l’application dans le temps, pour conserver une unité graphique globale.
Architecture technique
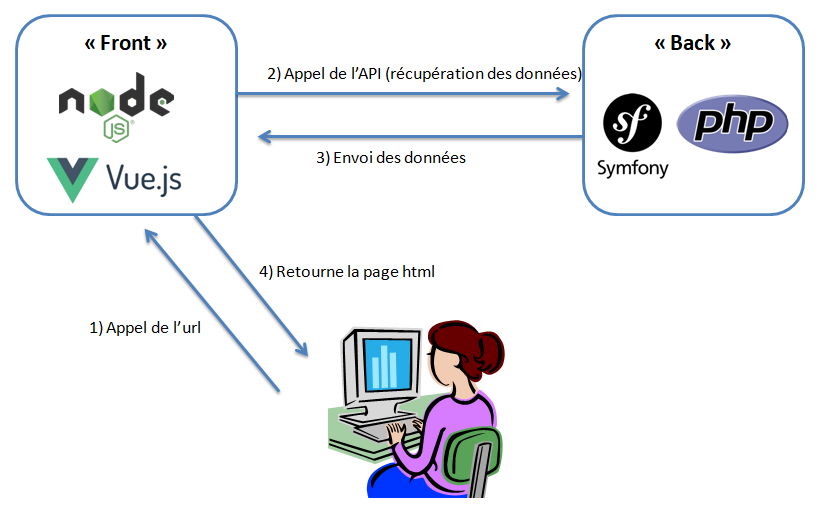
Nous avons mis en place une architecture avec un « back » qui s’occupe de toute la gestion de la base de données, et un « front » qui s’occupe de l’affichage.
L’avantage de cette architecture est que l’on peut aisément changer le « front » sans avoir à changer le « back ».
De plus, le « back » fournit les données via API que le front exploite. Ainsi cette API pourrait être exploité par ailleurs par une autre application dans le cas où nous devrions « servir » ces données au sein d’un système d’information plus étendu.

Sécurité
La sécurité est toujours un aspect important dans le développement d’application. Encore plus chez un grand compte qui doit répondre à de nombreuses normes qualité. Pour OMG, le choix des technologies et le code que nous produisons répond à des standards élevés de qualité.
Lorsque le client a audité notre code avec l’outil, ce dernier n’a relevé aucun problème majeur.

RGPD : Règlement général sur la protection des données

La sécurité, c’est aussi aussi le respect des données personnelles.
Nous avons tout d’abord identifié toutes les données personnelles de l’application et limitées celle-ci au maximum. C’est la première chose à faire : s’assurer que les données personnelles sont essentiels (et non superflue) au bon fonctionnement de l’application.
Nous avons aussi rendu ces données anonymes sur nos plateformes de test et de développement afin qu’aucun données personnelles ne soient stockées dans nos environnement.
Enfin, nous avons aidé le client à produit le registre des traitements qui détaille les informations concernant les données personnelles:
- Quelles sont-elles ?
- Où sont-elles stockés ?
- Quand et comment sont-elles traitées ?
- Pour quel usage ?
Mise en production
Nous avons les compétences pour héberger et maintenir l’application sur nos serveurs. Cependant, le client a souhaité déployer l’application sur ses propres serveurs, au sein du réseau privé.
En complément, le client a aussi souhaité que la module de connexion soit modifié pour utiliser Gardian (module de connexion SSO, permettant une connexion commune entre les différentes application), qu’ils utilisent en interne sur l’ensemble de leurs applications.
Ceci a été le début d’un nouveau projet « Intégration », mais ça c’est autre histoire… 😉
« Nous connaissions nos besoin mais ne savions pas comment faire pour réaliser l’outil qui nous correspondait. Nous nous sommes laissés guidé par cette équipe hors pair qui nous avait été recommandé par ailleurs. Nous avons pu faire nos observations au fur et à mesure que le logiciel se construisait, rendant ce projet a été aussi agréable qu’efficace. Un grand Bravo à toute l’équipe OMG ! »
Notre approche vous séduit ?
Contactez-nous, ou prenons un café pour discuter de vos projets.

contact@agence-omg.com